在网站中使用微软雅黑是否侵权?需要方正的
发布时间:2017-12-26 17:11:48 分类:

在微软雅黑字体文件的属性里,我们可以 EULA (最终用户许可协议)描述为:
You may use this font as permitted by the EULA for the product in which this font is included to display and print content. You may only (i) embed this font in content as permitted by the embedding restrictions included in this font; and (ii) temporarily download this font to a printer or other output device to help print content.
中文大意:
你可以依照包含这款字体的产品的 EULA 来使用此字体用来显示或打印内容。包含以下两种情况:
1、当你要使用嵌入字体时需要遵循该字体的内嵌许可;
2、临时性地下载到打印机或其他设备用于打印文档。
说人话:
你可以在计算机上随便显示,也可以打印出来。所以,你不能用在图里(天呢,图里用微软雅黑字体是犯法的!)、视频里,或者其它商业用途中哦。图片里你还是用宋体吧。
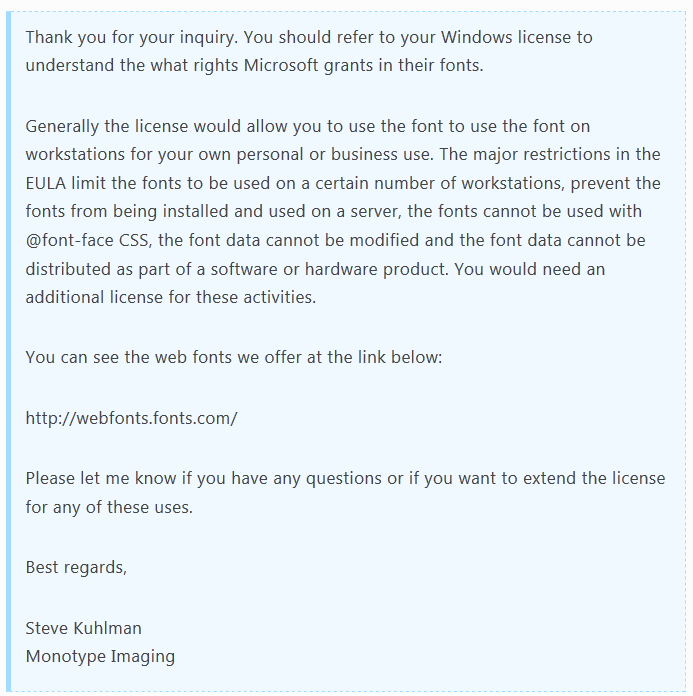
那么网站上呢?有人还真咨询了微软的法务部门,过了1个星期之后,收到了回信:

意思是,网站上随便用(我高悬的心终于放下了)。但是有两条,你不能在服务器上放字体的文件(谁放啊?有病么);也不能用CSS 的 @font-face 的方式调用。我见过BT的,但是绝对没有见过BT到用CSS 的 @font-face 的方式调用微软雅黑的。这个有多逆天,可能非技术人员是理解不了的,打个比方,大体相当于网吧老板规定上机之前需要阅读一遍计算机操作入门手册,不然不给上机。以现在的中国网速,使用@font-face引入字体,是需要有一定勇气和技术的。
但这同时也提醒了我们,即使是今后网速快了,通过 CSS3 的 @font-face 在网页上引入 Web 中文字体是有法律风险的,尤其对于商业性网站,毕竟有很多人就是靠这个吃饭的(听说过飘柔字体门吗?)。对于个人站点,如果想使用有合法授权的 Web字体,可以访问这些:
http://webfonts.fonts.com/
https://typekit.com/
http://www.google.com/webfonts
总结一下:由于用微软雅黑显示CSS中规定的字体,是客户端显示的事情,是微软授权过的,所以就不需要再次授权了!!

