LTD 10月份升级合集 | 产品服务批量上下架 · 知识付费专栏上线 · 新增商机线索流向管理应用 · 网页背景图增多适配模式
发布时间:2022-11-10 11:10:33 分类:营销学堂


1、新增商品批量上下架功能
2、知识付费专栏新增PC网站页面、支持用编辑器编辑样式
3、新增销售流向管理系统
4、模块背景图新增支持所有自适应模式,可满足各种背景图需要
5、新增会员数据批量导入
6、官微名片支持多职务展示
7、功能上新
8、优化与BUG修复
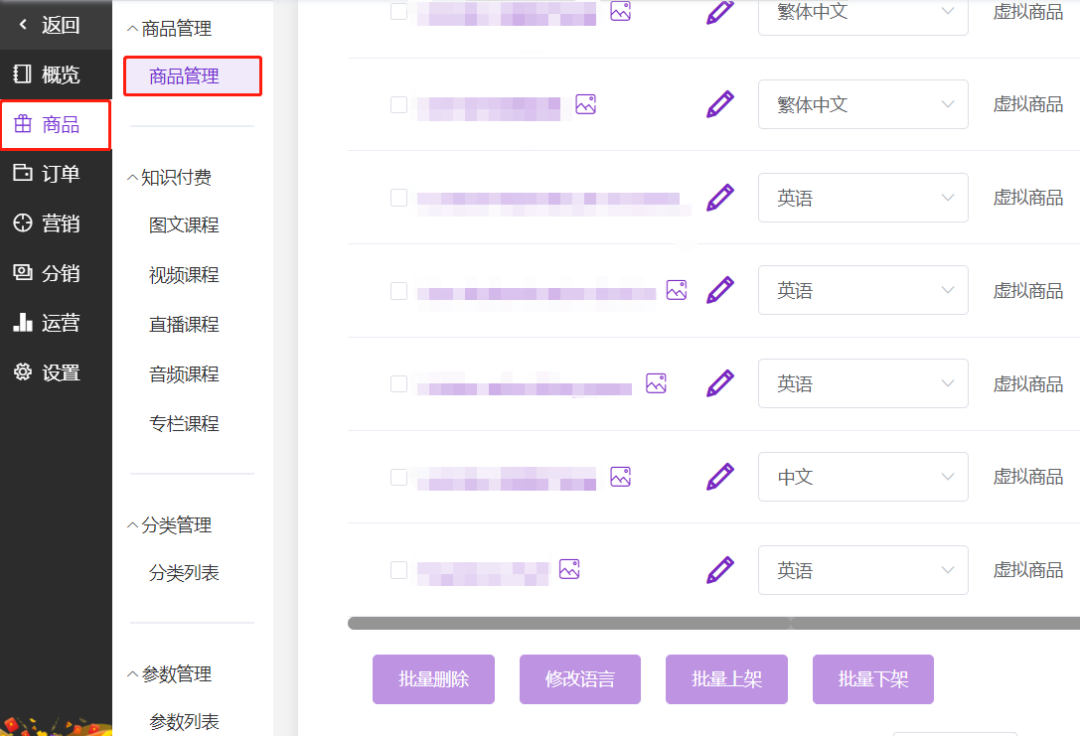
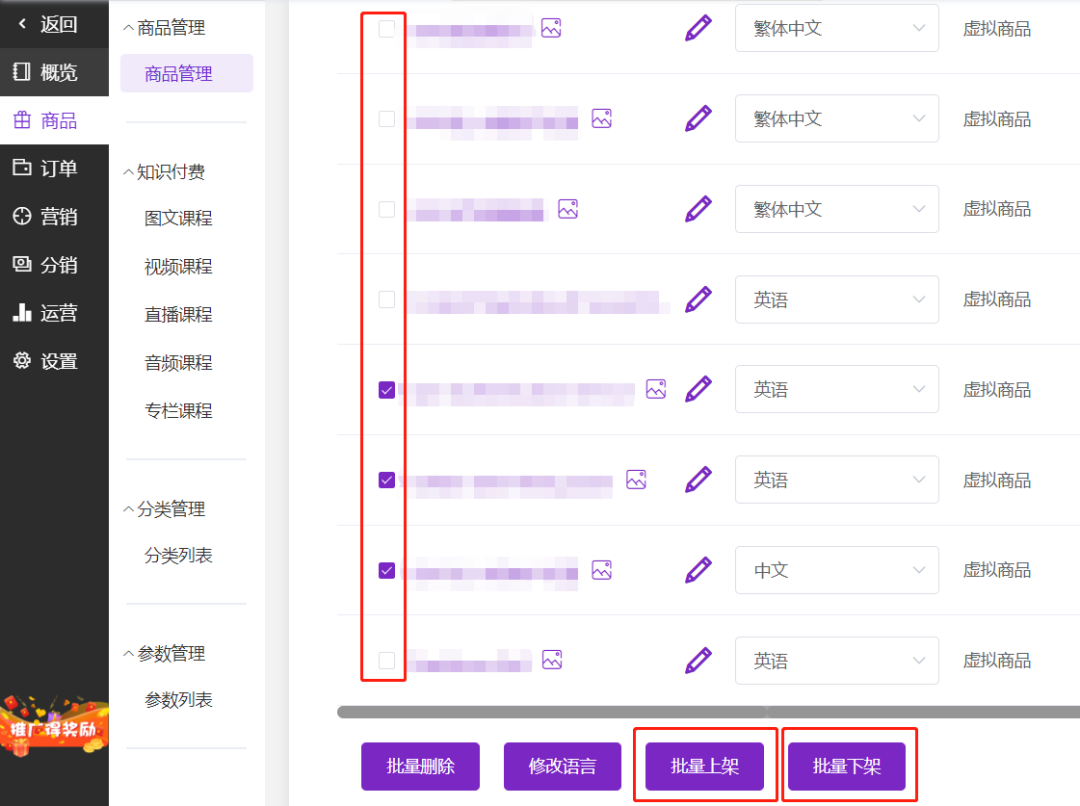
1.新增商品批量上下架功能
新增商品批量上架、下架功能,优化上下架商品的操作流程

2)点击商品标题左侧的选择框选择需要上架(下架)的商品,再点击批量上架(批量下架)按钮上架(下架)商品


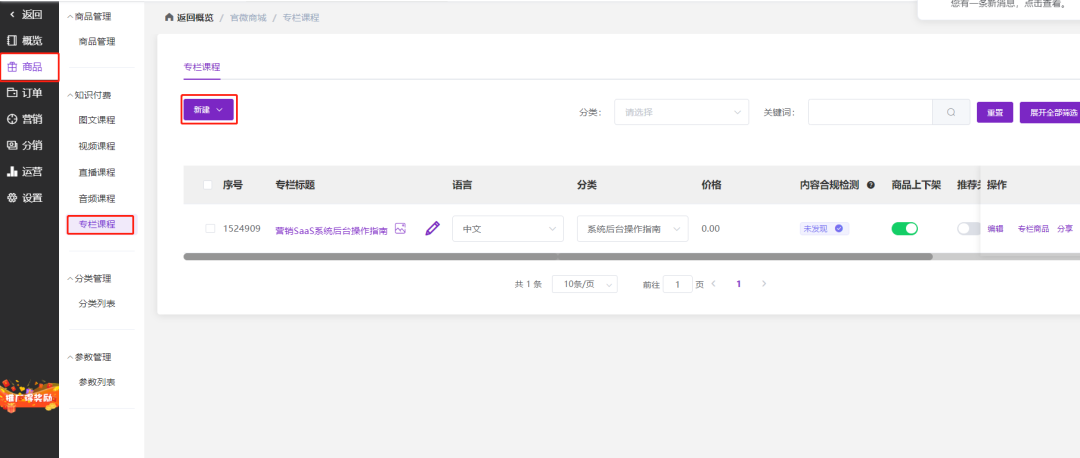
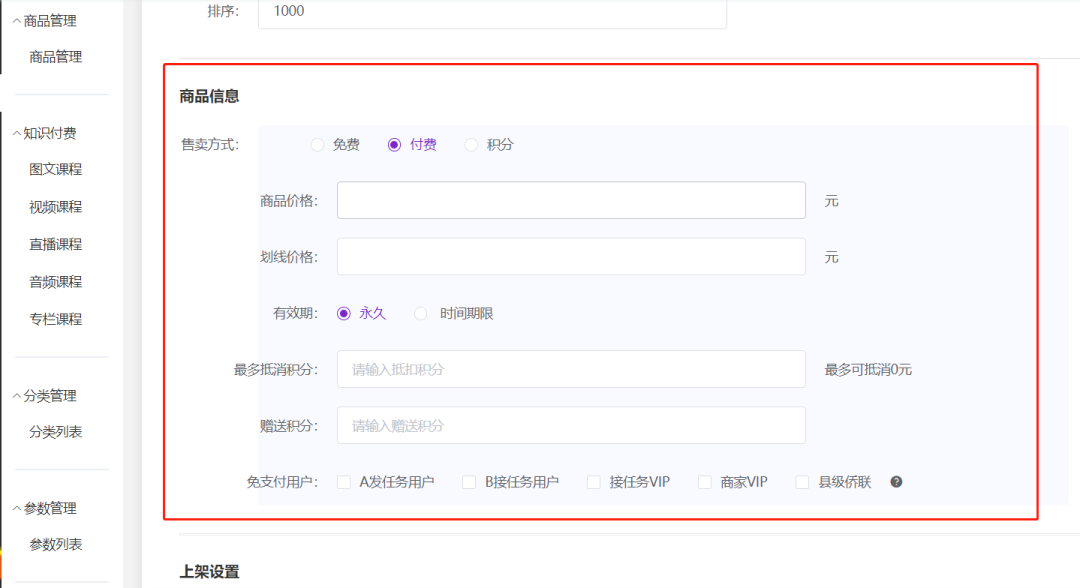
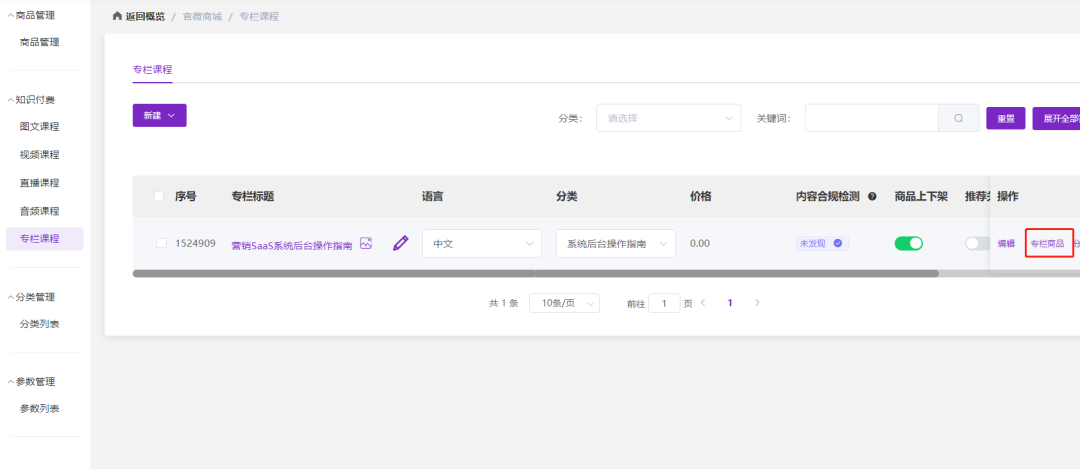
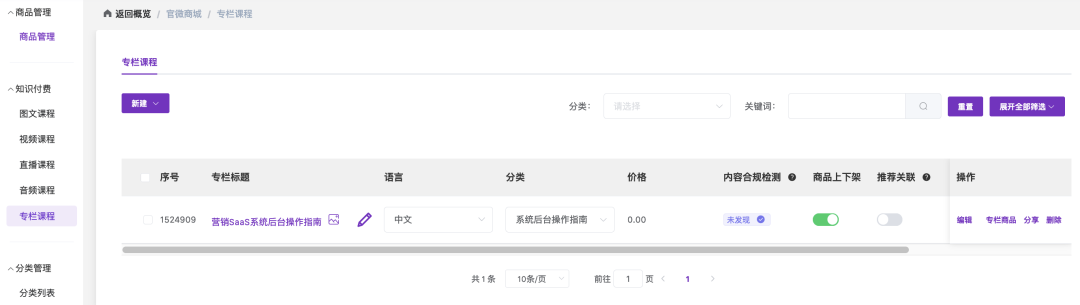
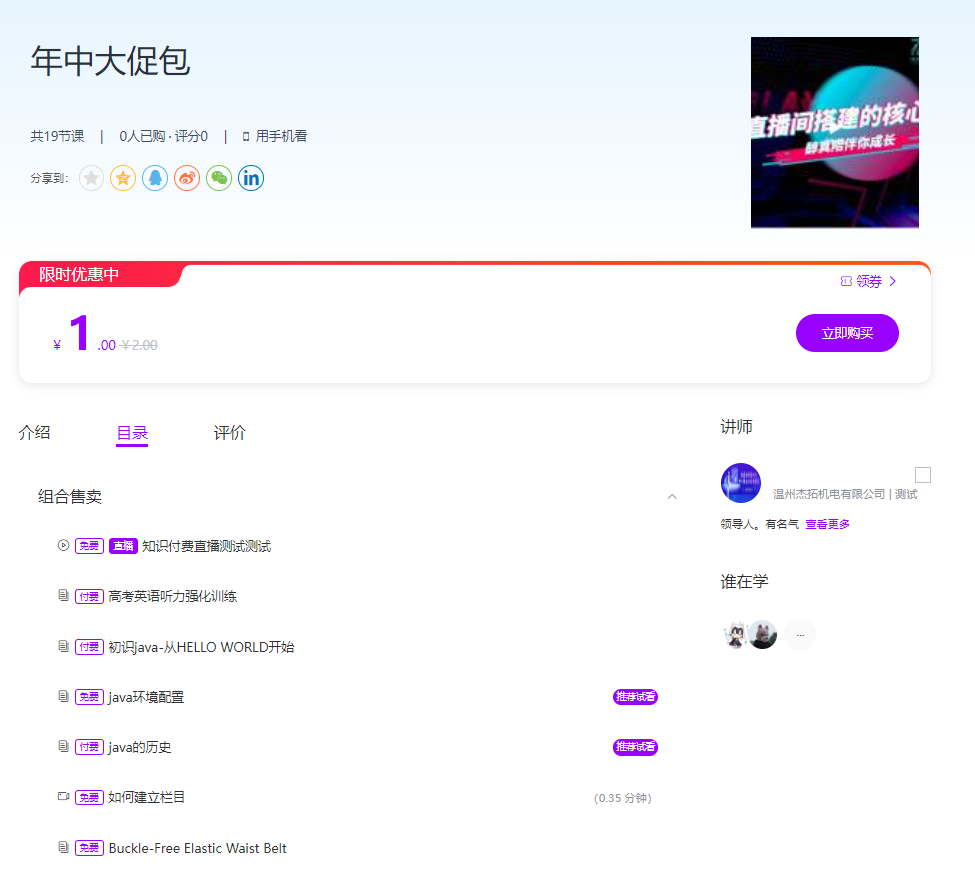
如何编辑知识付费专栏


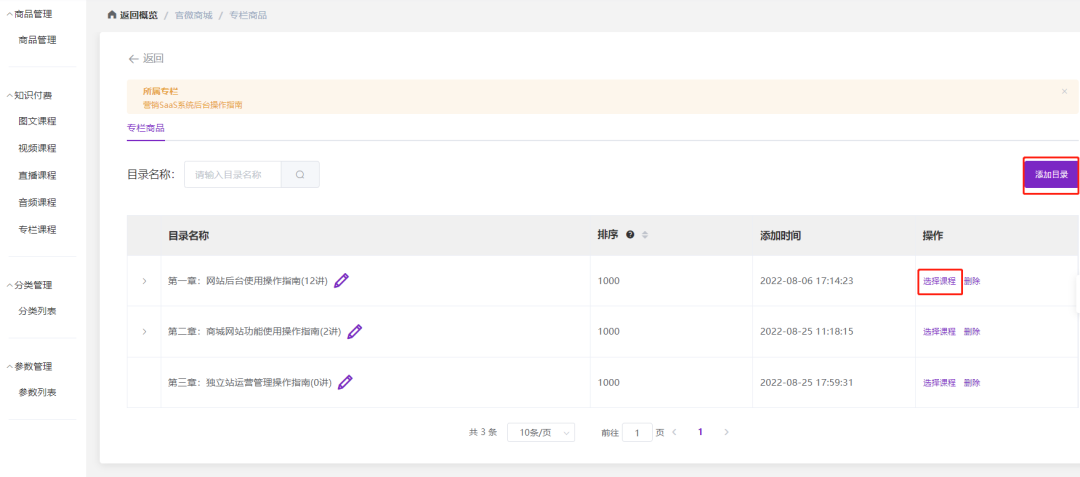
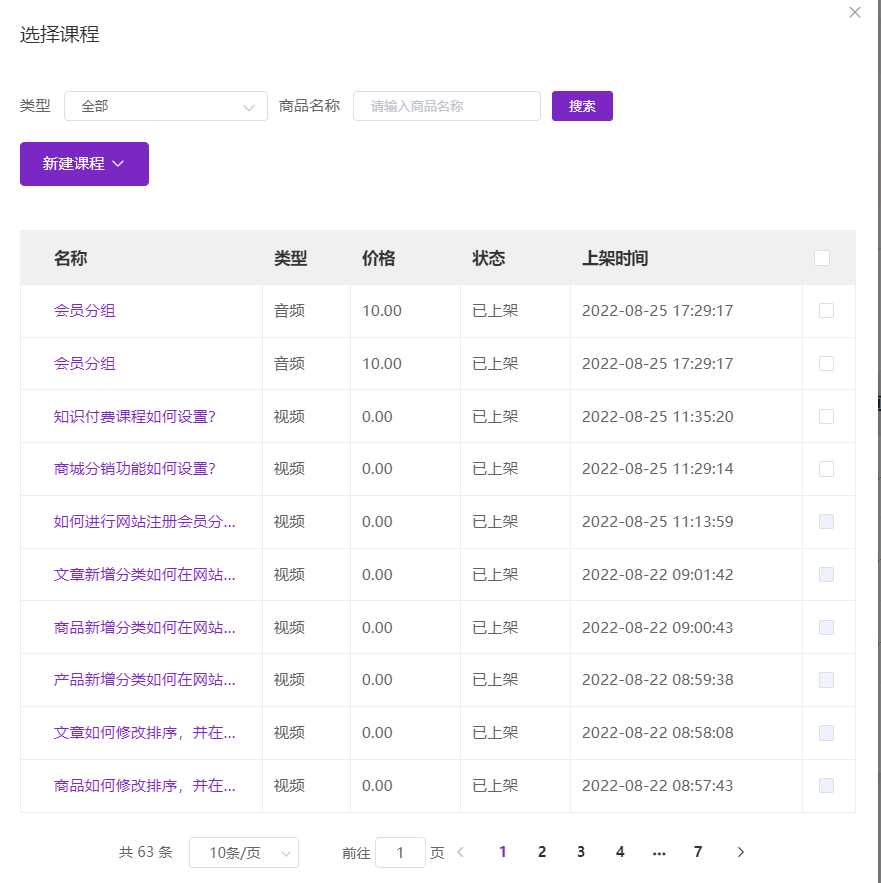
2.专栏课程新建完成后,先点击专栏商品按钮,再点击新增目录按钮新增目录,然后点击选择课程按钮为该专栏课程绑定专栏商品




前端展示:

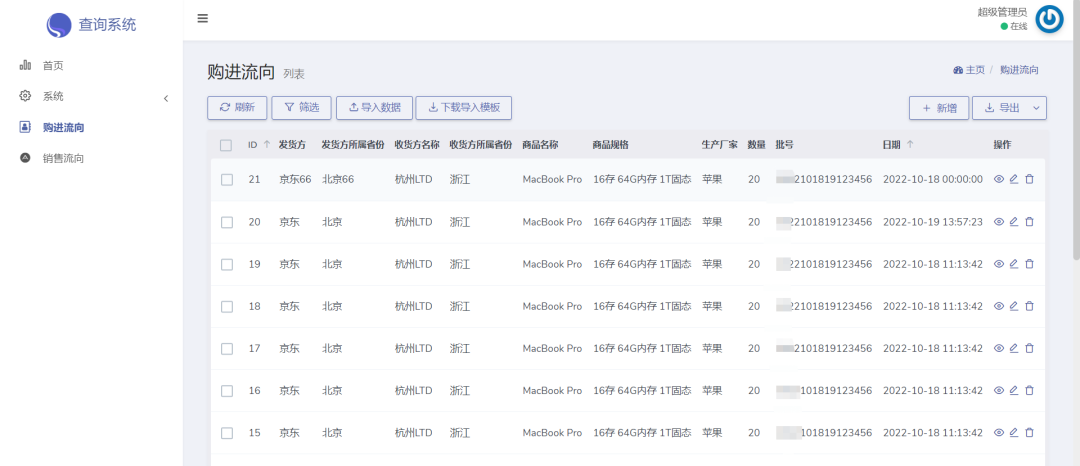
购进流向:

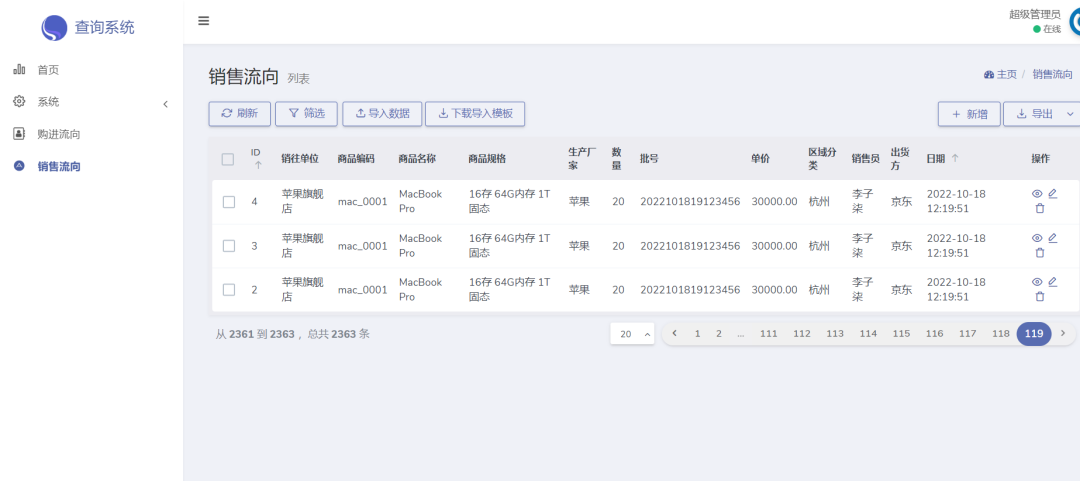
销售流向:

4.模块背景图新增支持所有自适应模式,可满足各种背景图需要
此时当浏览器宽度与网页编辑器画布宽度不同时,会出现编辑中的背景图效果与实际用户查看用户不一样,部分情况下可能会出现一些元素被截断的问题。
为了优化这种情况的呈现,编辑器的模块背景图现在新增支持多种适应模式,可按情况满足各种背景图场景需要。
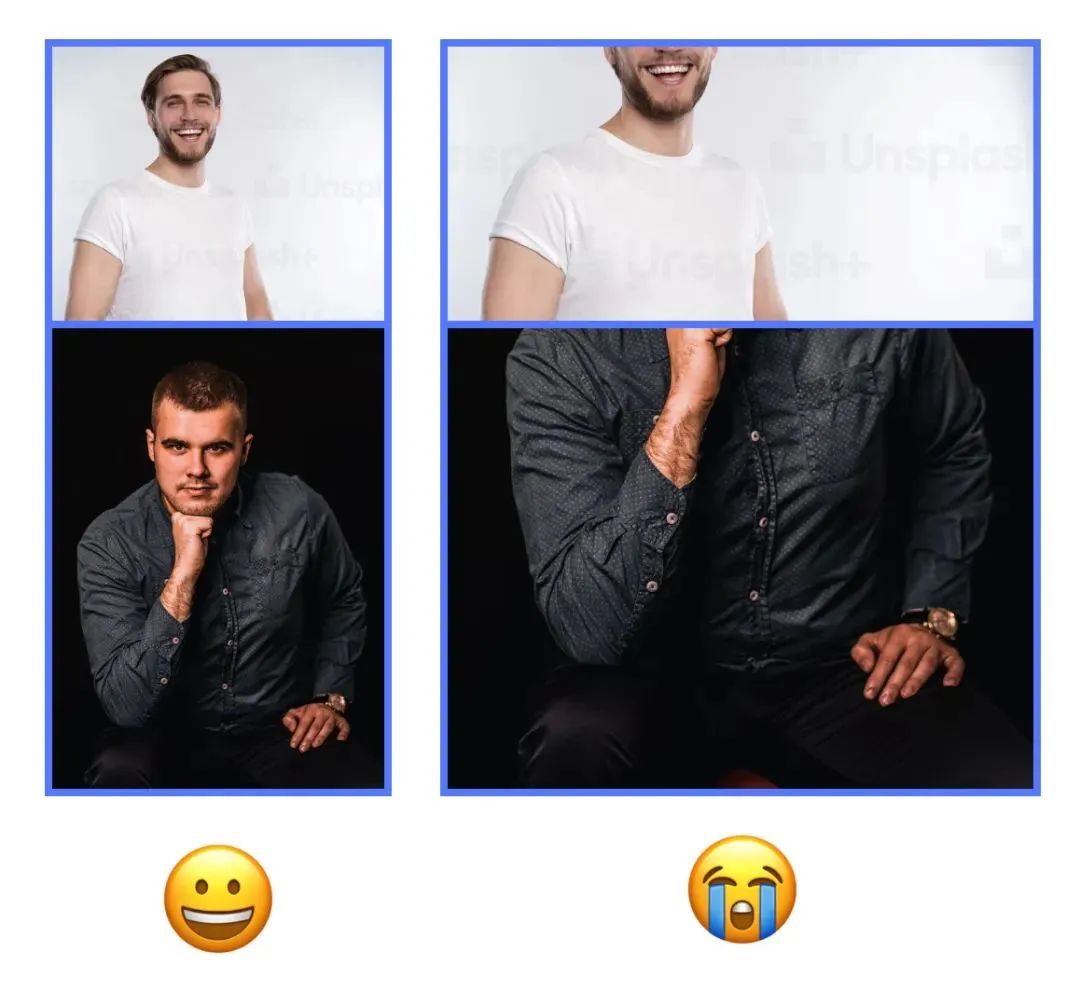
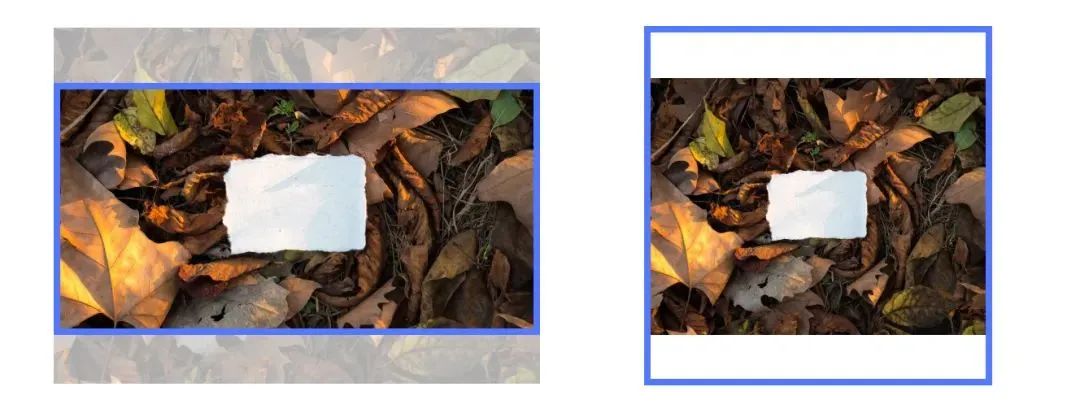
比如当背景图包含人像时,当实际用户访问的浏览器比较宽,就会导致背景图上下被截断。此时选择「适应高度」,就可以保证纵向的内容不被截掉。

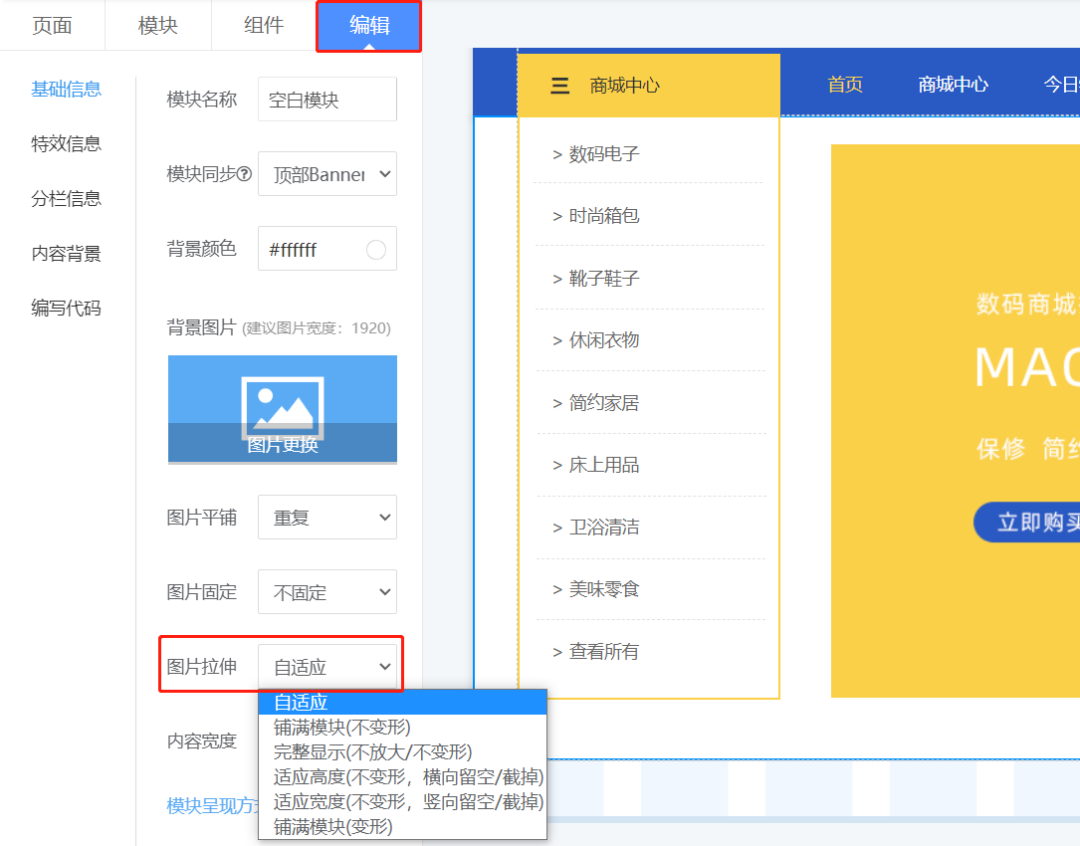
操作路径:建站编辑器 - 编辑
1)按“操作路径”进入编辑界面,点击图片拉伸选择框,选择所需要的拉伸样式

2)优化后目前支持的适应模式如下,可以按需取用:
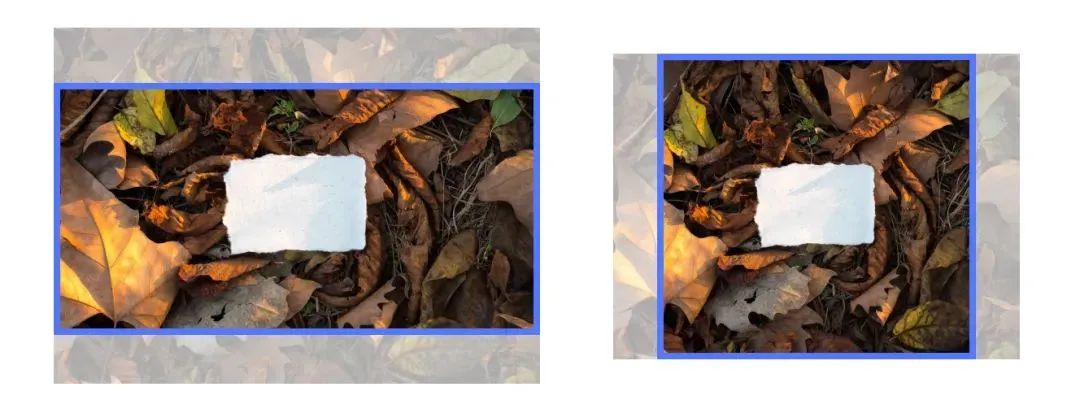
1. 自适应:让浏览器根据图片比例决定适应形式
2. 铺满模块(不变形)
背景图将自动等宽高比缩放撑满整个模块,多出的部分将会被截掉
比较适合的场景为当图片被截断不影响内容时,这种方式不会留下空白区域

3. 完整显示
背景图将自动等宽高比缩放,令其在模块区域中完整显示
比较适合图片内容不适合截断,必须完整显示的场合
注意:当背景图比模块尺寸小时,背景图将不会自动放大

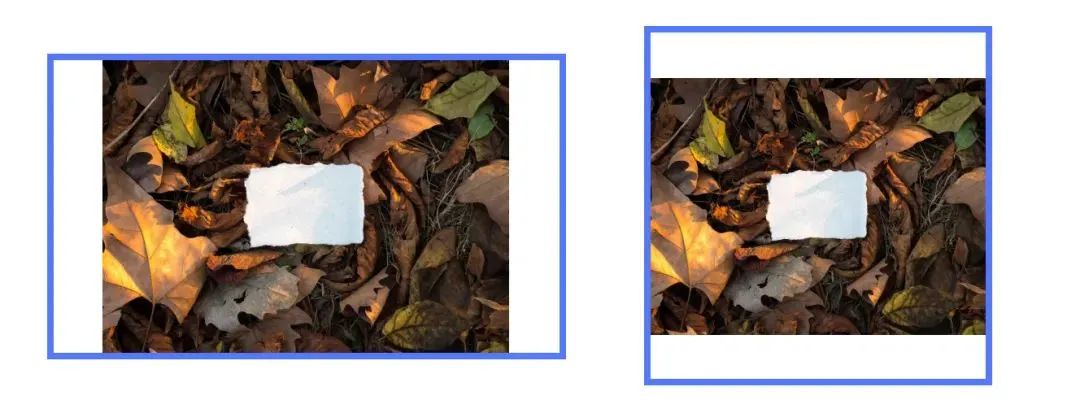
4. 适应高度
背景图高度将与模块保持一致,超出的部分将被截掉、宽度不够时候将会留下空白区域
适合需要纵向内容需要完整显示的场合,比如部分页面需要不同模块的背景图连续展示,这样可以令这一系列模块设置为背景相同的高度

5. 适应宽度
背景图宽度将与模块宽度(屏幕宽度)保持一致,超出的部分将被截掉、高度不够时候将会留空
适合横向内容需要完整展示的场合

6. 铺满模块(变形)
背景图将会拉伸填满整个模块,当背景图宽高比与显示的模块宽高比不一致时,背景图将会变形
比较适合背景图宽高比变形不会影响背景图内容的场合,比如渐变或者纯色背景

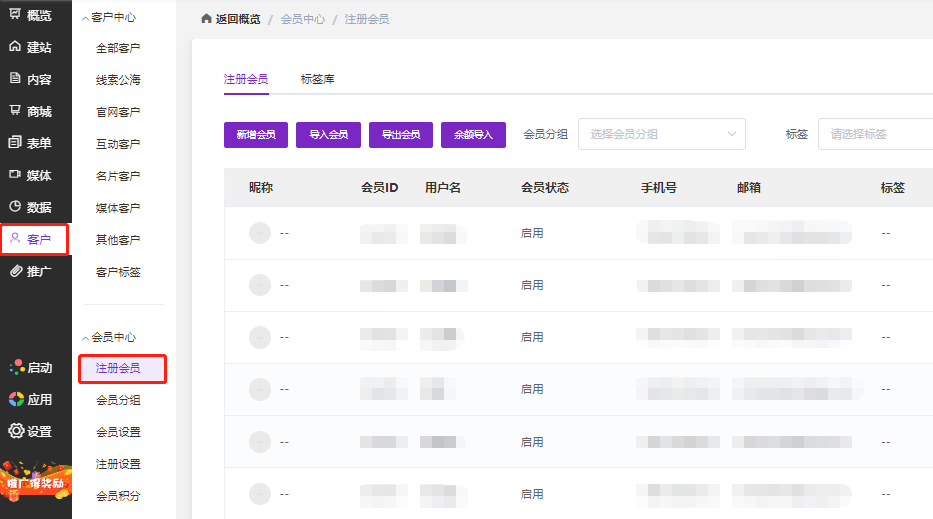
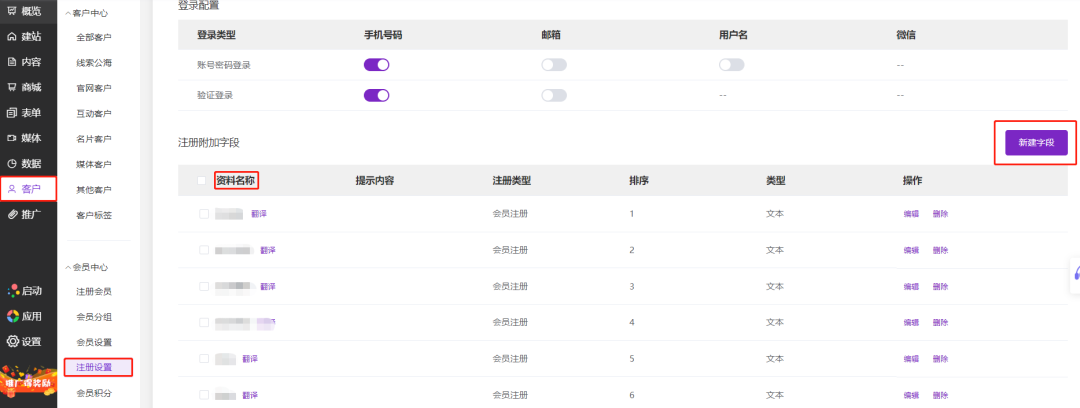
操作路径:官微中心 - 客户 - 注册会员
1)按“操作路径”进入注册会员界面

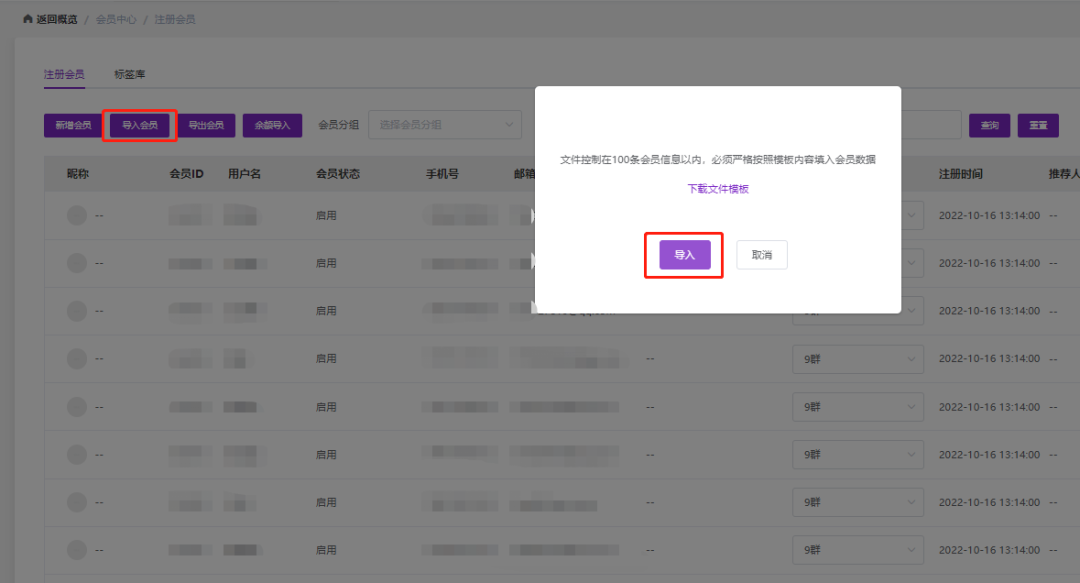
2)点击导入会员按钮,再点击导入按钮选择要导入的文件进行导入

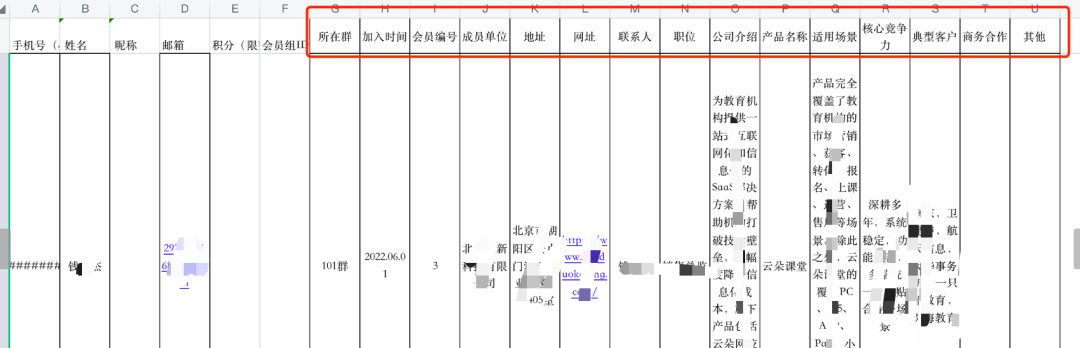
导入模板:

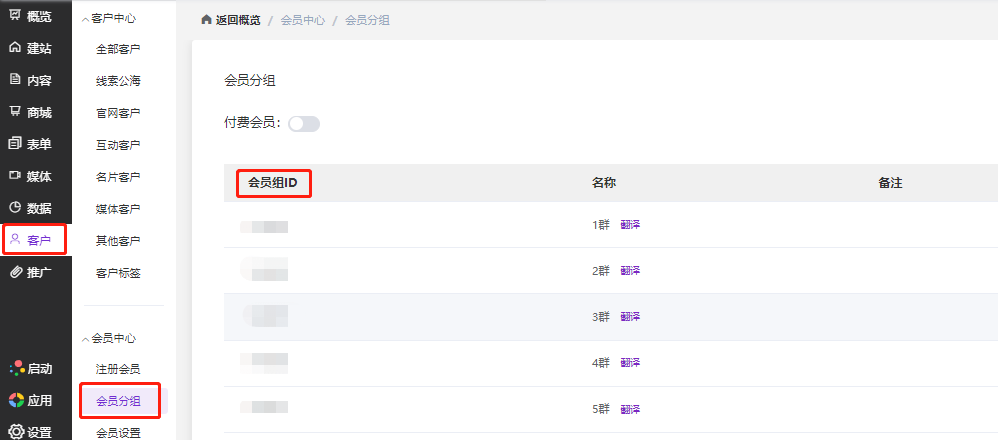
会员组ID,从客户 - 会员分组内获取

红框部分为自定义字段,需在 客户 - 注册设置 新建字段 之后才可导入,红框内的列的名称为资料名称。

注:如果您的网站是多语言的,添加字段后,还需点击翻译按钮 翻译资料名称。
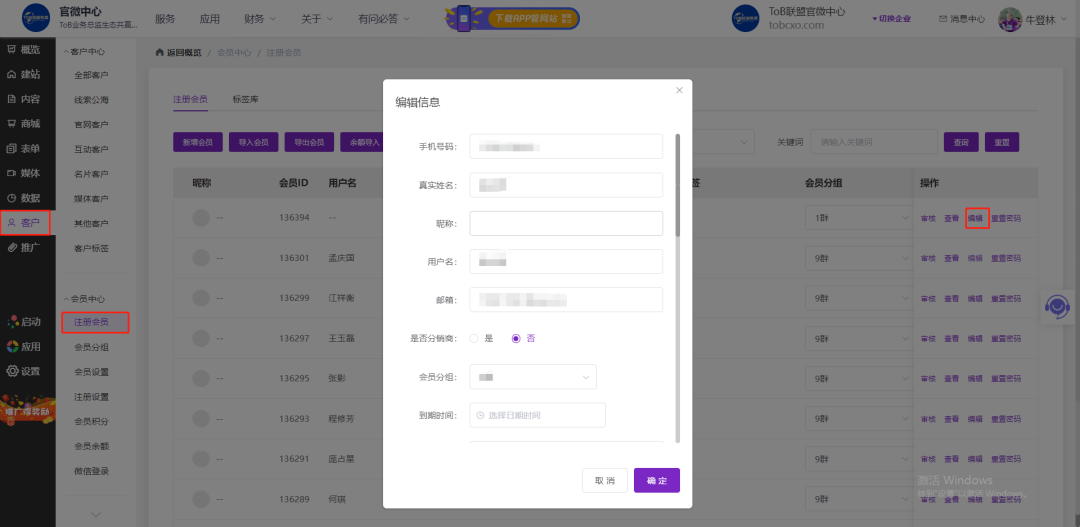
3)点击编辑按钮对注册会员进行编辑

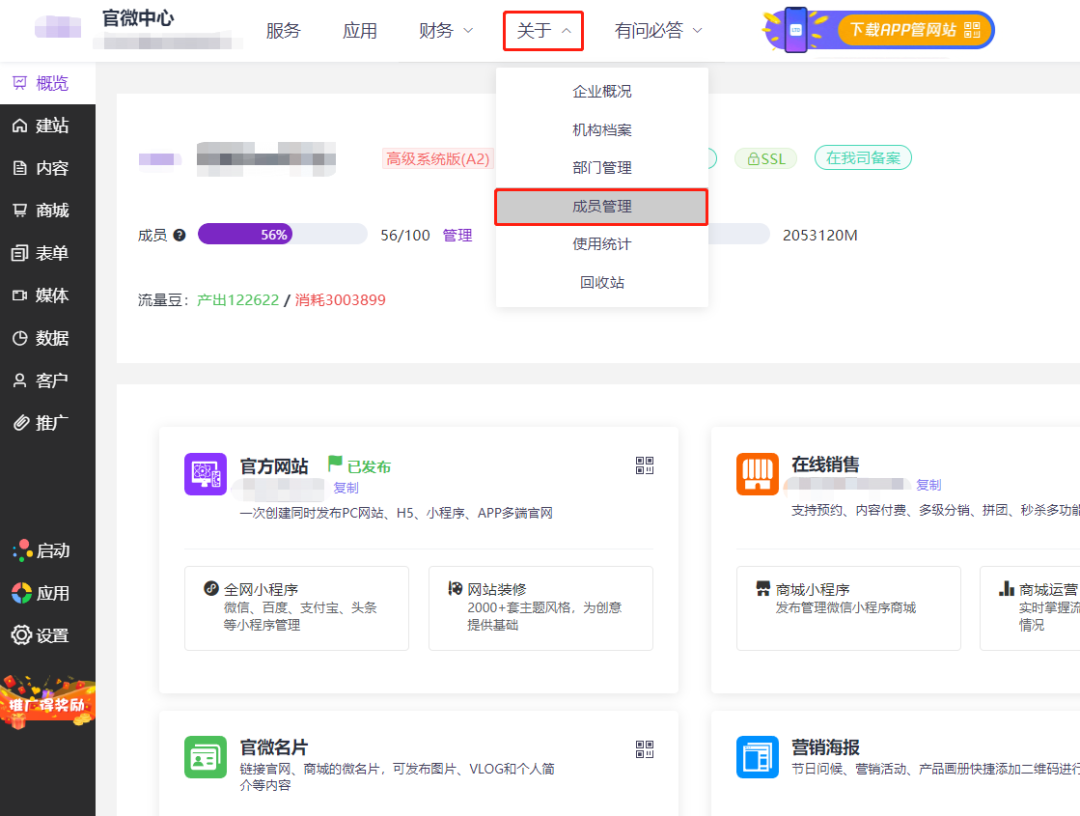
6.官微名片支持多职务展示
功能描述
如果你在不同企业/机构有多个职务,现在官微名片支持将它们同时在你的电子名片上显示
*需标准系统版(A1)或以上,非系统版客户可联系客服单独开通
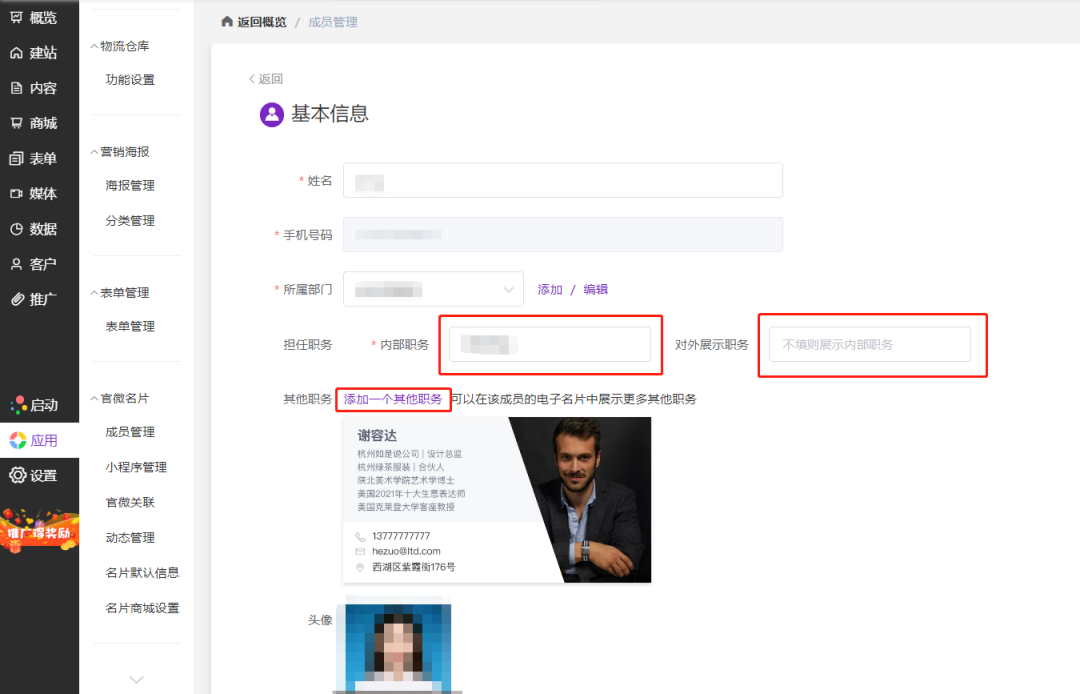
除了内部管理用的职务名称以外,可以设置每个成员的对外展示名称
比如内部职务为「销售」,对外职务「客户发展经理」
如果不设置对外展示职务,默认将在名片上显示内部名称
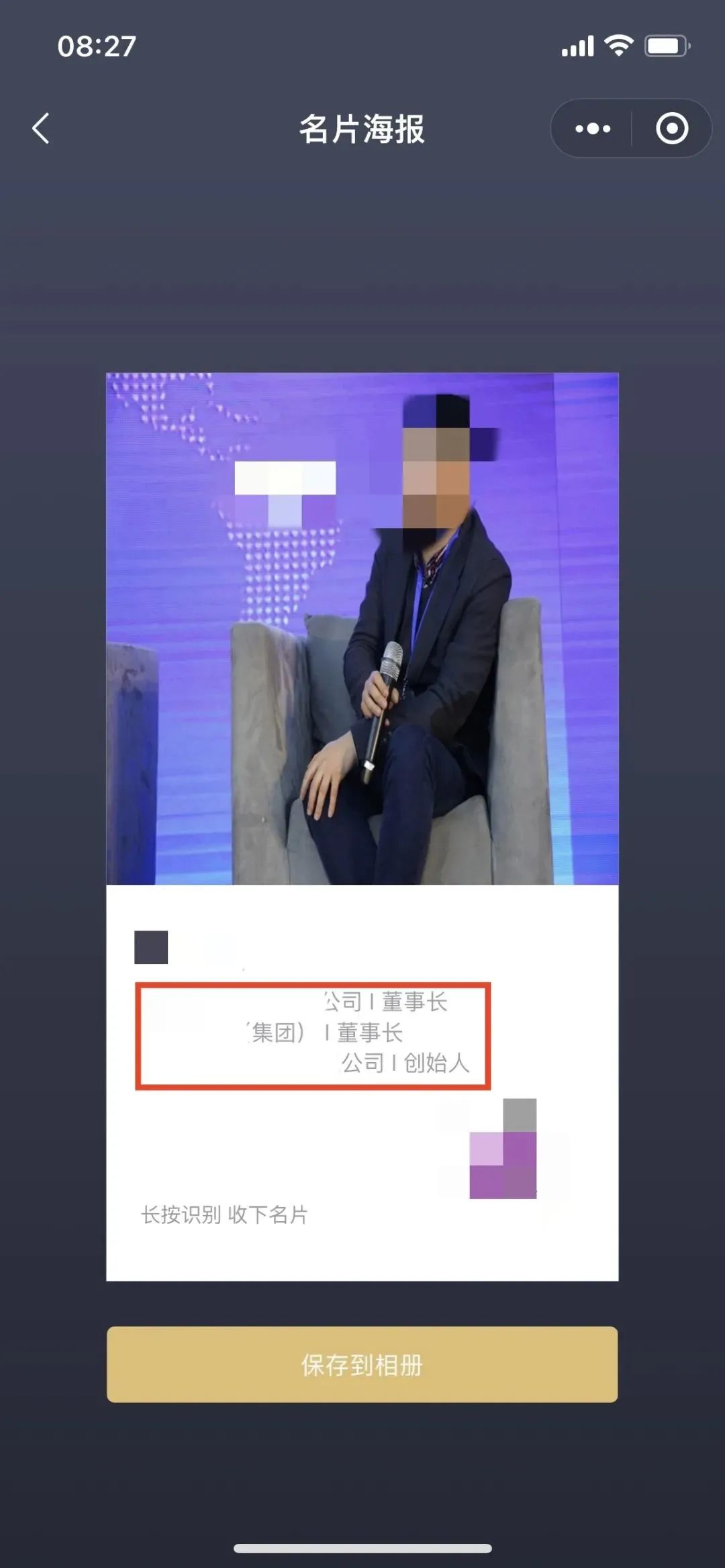
分享海报、分享到对话的样式都已经更新适配多职务

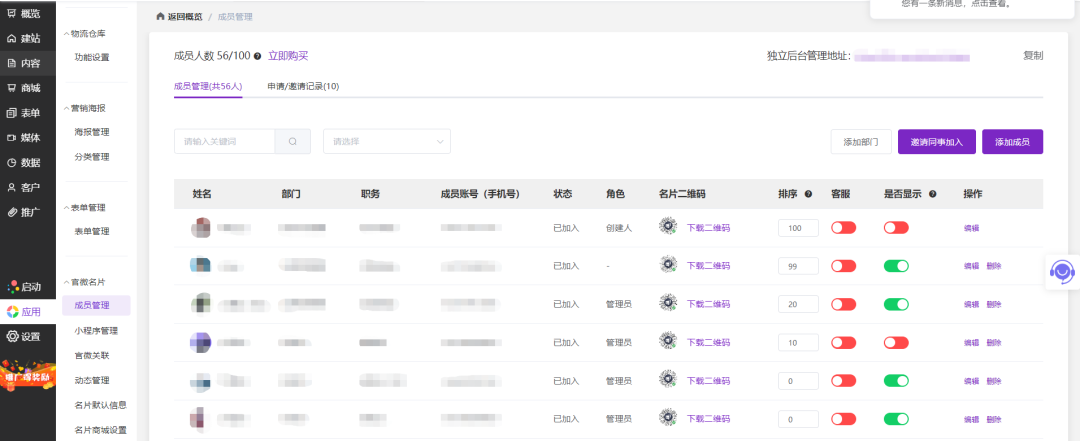
2)选择一个成员,点击编辑按钮进入基本信息编辑界面

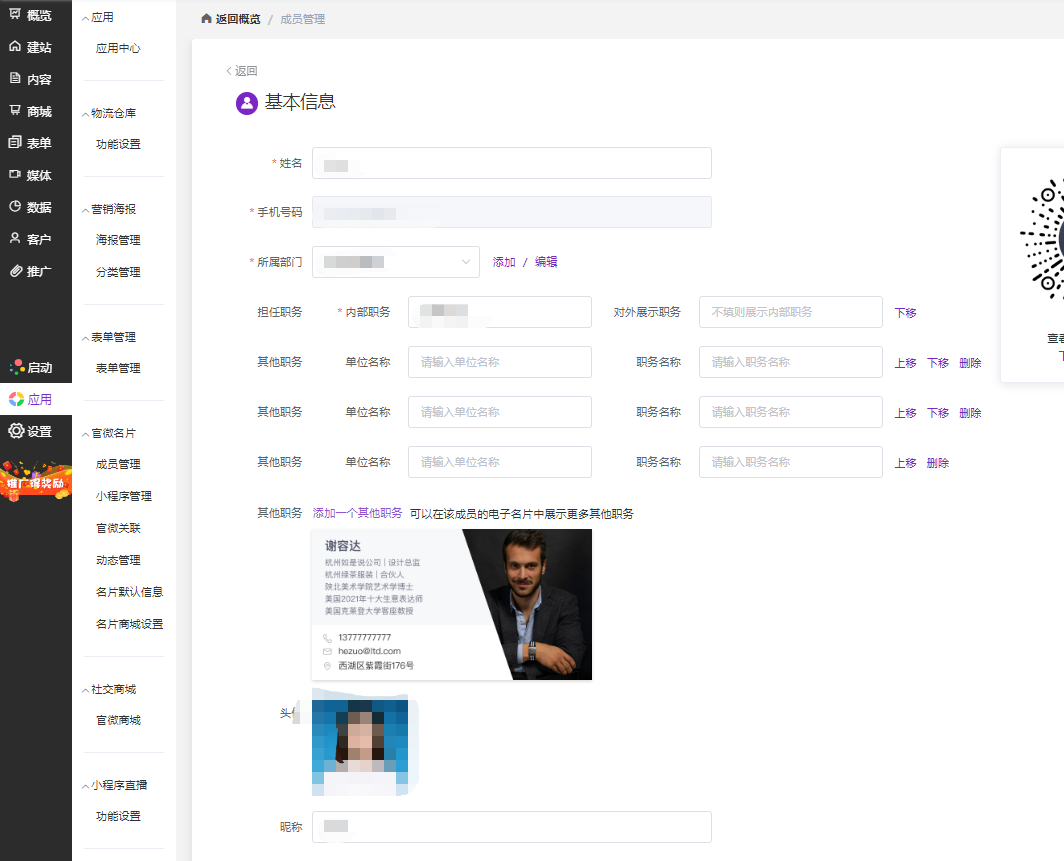
3)填写其内部职务和对外展示职务,如未填写对外展示职务官微名片将显示内部职务,点击添加一个其他职务即可添加多个「其他职务」的单位名称和职务名称,并调整所有职务的显示顺序。你可以将其他职务作为第一个。


4)官微名片展示
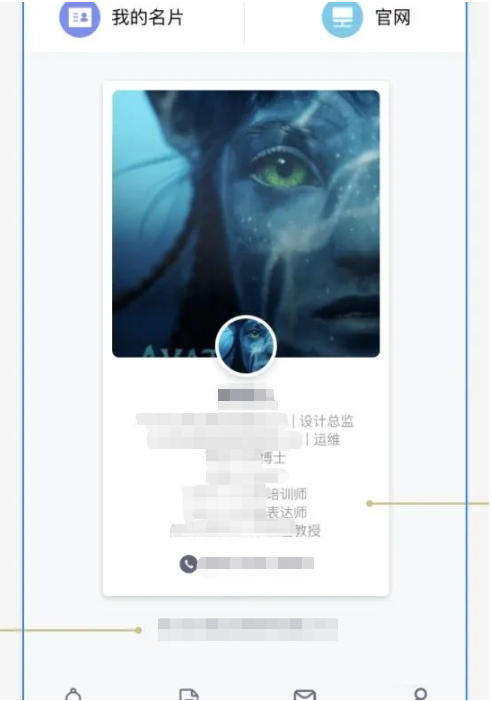
首页多职务展示:

名片夹多职务展示:

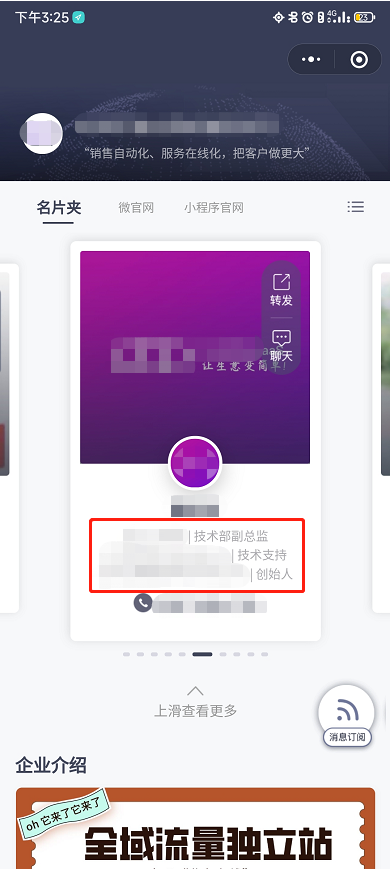
名片详情多职务展示:

5)官微名片分享
分享海报:

分享到对话:

二、功能优化更新
官微中心
功能描述
官微名片独立发布版支持多职务显示
功能描述
新增官方直播设置教程页面
功能描述
官微中心APP
网站编辑器
其他功能优化与Bug修复
【优化】按分类展示商城小程序案例
【修复】苹果手机商品表单点击提交按钮不跳转支付的问题
【修复】修复了商城小程序我的预约第二个列文字未显示的问题
【优化】优化文章详情页中,部分英文摘要没有按单词换行的问题
【修复】修复了填写了邀请手机号码无法进行注册的问题
【修复】修复导入微信文章时,部分图片无法正确下载的问题
【优化】选择多个文章并批量修改分类后,列表将停留在原先的页数,不再自动回到第1页
【优化】优化名片商城设置的提示文字,让描述更加清晰明确
【优化】交互统计中,将部分无法获取到IP的行为,IP地址不再显示为本地地址
【优化】优化图文课程详情页的默认样式,和内容编辑器内保持一致
【优化】优化信息查询页面的表格呈现样式
【修复】修复成员过多时更改成员信息返回第一页的问题
【修复】修复10月份默认进入全员营销数据页面没有数据的问题
【修复】修复成员存在多页,且其他页存在开启显示的成员时,当前页的成员无法全部关闭显示的问题

